Что такое «следующие / предыдущие» ссылки по записям в WordPress?
Следующие / предыдущие ссылки — это динамические ссылки, добавляемые темой WordPress, которые позволяют пользователям легко переходить к следующему или предыдущему посту. Это может помочь увеличить количество просмотров страниц и снизить процент отказов.
По умолчанию записи в блоге WordPress отображаются в обратном хронологическом порядке (сначала идут более новые записи).
Это означает, что следующее сообщение — это сообщение, опубликованное после текущего сообщения по дате публикации, которое просматривает пользователь, а предыдущее — это сообщение, которое было опубликовано до текущего сообщения.
Ссылки «следующий/предыдущий» позволяют пользователям легко перемещаться по отдельным статьям и страницам архива блога. Это также поможет вам получить больше просмотров страниц вашего блога.
Большинство тем WordPress поставляются со встроенными ссылками на следующие и предыдущие сообщения, которые автоматически отображаются внизу каждого сообщения. Однако некоторые темы не отображают их, или вы можете настроить, где и как они будут отображаться на вашем сайте WordPress.
Учитывая это, рассмотрим, как легко добавить следующую и предыдущую ссылки в WordPress.
Добавить следующие / предыдущие ссылки в WordPress с помощью плагина
Этот метод проще и рекомендуется для новичков, которым неудобно добавлять код на свои сайты.
Сначала вам нужно установить и активировать плагин CBX Next Previous Article.
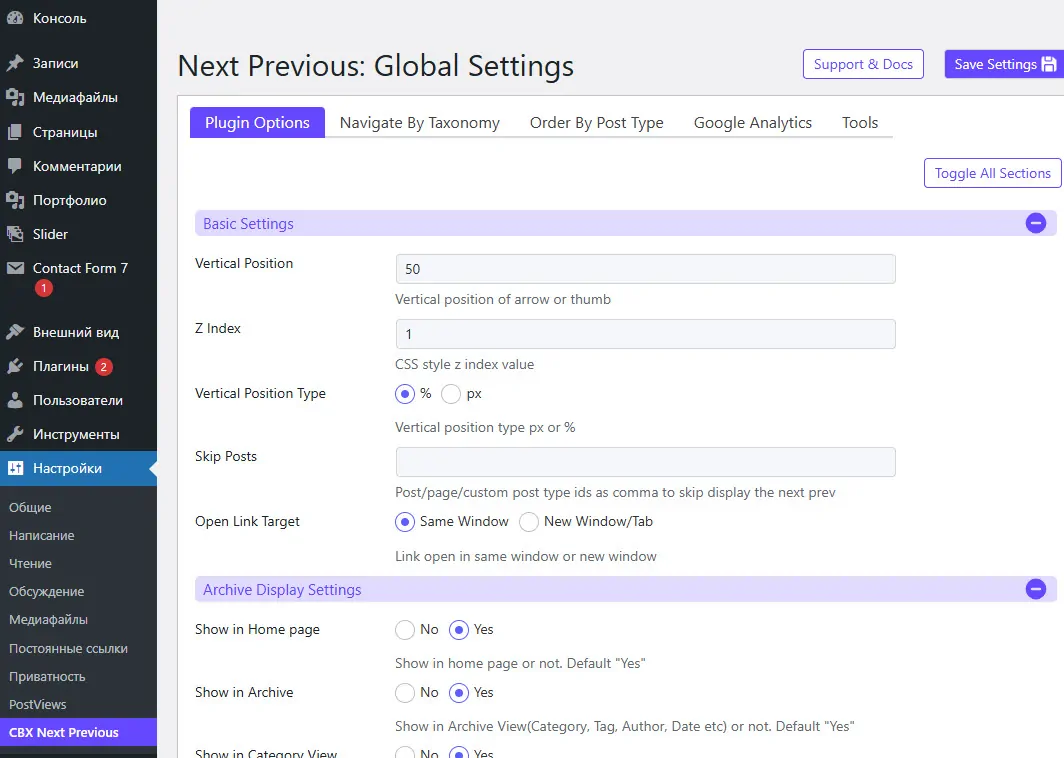
После активации вам необходимо посетить страницу Настройки -> CBX Next Previous (плагин не переведёт на русский язык) . Здесь вы можете выбрать, где на вашем сайте будут отображаться ссылки на следующие и предыдущие записи.

Чтобы сделать ссылки на следующие и предыдущие посты более релевантными, вы также можете выбрать отображение следующих и предыдущих постов из той же категории или тега.
В результате ссылки будут выглядеть так:

Этот способ простой, однако он не дает большой гибкости. Например, в бесплатной версии не отображается заголовок следующего или предыдущего сообщения.
Если вам нужна большая гибкость, читайте дальше.
Добавление ссылок «следующая / предыдущая» в тему WordPress
Для этого метода вам нужно будет отредактировать файлы темы WordPress. Вам нужно будет подключиться к вашему сайту WordPress с помощью FTP-клиента или приложения «Файловый менеджер» в панели управления хостингом WordPress.
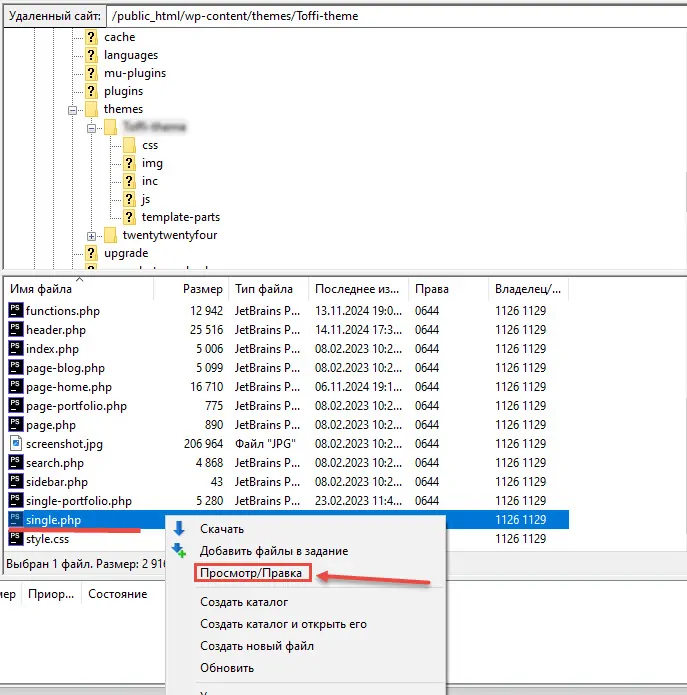
После подключения перейдите в папку /wp-content/themes/ваша-тема/.

Теперь вам нужно открыть для редактирования файл single.php. Это файл, отвечающий за отображение элементов одиночного поста на вашем сайте.
Некоторые темы WordPress могут ссылаться на другие файлы внутри файла single.php. Эти файлы называются частями шаблона и находятся в папке template-parts вашей темы WordPress.
После этого просто скопируйте и вставьте следующий код в то место, где вы хотите отображать блок с ссылками «следующая» и «предыдущая».
<?php the_post_navigation(); ?>
Сохраните изменения и проверьте работу кода в действии. Получится так:
 Вставьте в файл style.css стили для блока навигации.
Вставьте в файл style.css стили для блока навигации.
nav.post-navigation {
margin: 25px 0;
}
.post-navigation .nav-links {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
}
.nav-links a {
display: block;
height: 100%;
padding: 15px 0;
width: 100%;
}
.nav-links .nav-previous a {
text-align: left;
}
.nav-links .nav-next a {
text-align: right;
}

Приведенный выше шаблонный тег просто покажет ссылку на следующий и предыдущий посты с заголовком поста в качестве якорного текста. Но непонятно какая ссылка ведёт на предыдущую страницу, а какая на следующую.
Чтобы это уточнить вставьте в код шаблона такой код:
<?php the_post_navigation( array( 'prev_text' => __( 'Предыдущая статья: %title' ), 'next_text' => __( 'Следующая статья: %title' ), ) ); ?>
Сохраните изменения и откройте страницу в браузере.
Должно получиться так:

Вы также можете использовать специальные символы и стрелки в заголовках следующих и предыдущих сообщений.
<?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) ); ?>
Вот как это выглядит теперь:

Часто заголовок «Навигация по записям» раздражает и есть желание его удалить. Для этого используйте следующий код:
<?php
$post_nav = get_the_post_navigation( array(
'prev_text' => __( '← %title' ),
'next_text' => __( '%title →' ),
'screen_reader_text' => __( 'X' )
) );
$post_nav = str_replace('<h2 class="screen-reader-text">X</h2>', '', $post_nav);
echo $post_nav;
?>
Теперь предположим, что вы хотите сделать следующие и предыдущие ссылки более релевантными статье, которую пользователь просматривает в данный момент.
Это можно сделать, показывая следующие и предыдущие ссылки из одной категории или тегов.
<?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), 'in_same_term' => true, 'taxonomy' => __( 'category' ), ) ); ?>
Как добавить следующие / предыдущие ссылки в WordPress для страниц.
Обычно для постов в блоге WordPress используются навигационные ссылки. Это связано с тем, что такие посты публикуются в обратном хронологическом порядке.
С другой стороны, страницы WordPress обычно не публикуются в хронологическом порядке.
Однако некоторым пользователям может потребоваться отображение постраничной навигации, чтобы они могли легко найти следующую страницу. Особенно когда страницы относятся к конкретной родительской странице.
К счастью, вы можете использовать тот же код, который мы использовали ранее для записей. Однако вам нужно будет добавить код в шаблон page.php вашей активной темы.
<?php the_post_navigation( array( 'prev_text' => __( '← %title' ), 'next_text' => __( '%title →' ), ) ); ?>
И немного изменённые стили:
.nav-links {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 50px;
margin: 25px 0;
}
.nav-links a {
display: block;
height: 100%;
padding: 15px 0;
width: 100%;
}
.nav-links .nav-previous a {
text-align: left;
}
.nav-links .nav-next a {
text-align: right;
}
Навигация на страницах будет выглядеть так:

Добавить следующие/ предыдущие ссылки в WordPress с миниатюрами постов
Хотите сделать ссылки «Следующая» и «Предыдущая» более заметными? Изображения — самый простой способ привлечь внимание пользователя и сделать эти ссылки более привлекательными.
Давайте добавим ссылки «Следующий» и «Предыдущий» с миниатюрой поста или его изображением рядом с ними.
Во-первых, вам нужно добавить следующий код в файл functions.php темы или в плагин для конкретного сайта.
function toffi_posts_nav(): void {
$next_post = get_next_post();
$prev_post = get_previous_post();
if ( $next_post || $prev_post ) { ?>
<div class="toff_posts-nav">
<div>
<?php if ( ! empty( $prev_post ) ) { ?>
<a href="<?php echo get_permalink( $prev_post ); ?>">
<div>
<div class="toff_posts-nav__thumbnail toff-posts-nav__prev">
<?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?>
</div>
</div>
<div>
<strong>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg>
<?php _e( 'Предыдущая статья', 'textdomain' ) ?>
</strong>
<h4><?php echo get_the_title( $prev_post ); ?></h4>
</div>
</a>
<?php } ?>
</div>
<div>
<?php if ( ! empty( $next_post ) ) { ?>
<a href="<?php echo get_permalink( $next_post ); ?>">
<div>
<strong>
<?php _e( 'Следующая статья', 'textdomain' ) ?>
<svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg>
</strong>
<h4><?php echo get_the_title( $next_post ); ?></h4>
</div>
<div>
<div class="toff_posts-nav__thumbnail toff-posts-nav__next">
<?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?>
</div>
</div>
</a>
<?php } ?>
</div>
</div> <!-- .toff-posts-nav -->
<?php }
}
И следующие стили:
.toff_posts-nav {
display: grid;
grid-template-columns: 1fr 1fr;
grid-gap: 20px;
align-items: center;
max-width: 100%;
margin: 50px auto;
}
.toff_posts-nav a {
display: grid;
grid-gap: 15px;
align-items: center;
}
.toff_posts-nav h4,
.toff_posts-nav strong {
margin: 0;
font-size: 14px;
text-transform: none;
}
.toff_posts-nav strong {
display: flex;
align-items: center;
white-space: nowrap;
}
.toff_posts-nav a svg {
display: inline-block;
flex-shrink: 0;
margin: 0;
vertical-align: middle;
}
.toff_posts-nav > div:nth-child(1) a {
grid-template-columns: 100px 1fr;
text-align: left;
}
.toff_posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 100px;
text-align: right;
}
.toff_posts-nav > div:nth-child(2) strong {
justify-content: flex-end;
}
.toff_posts-nav__thumbnail {
display: block;
margin: 0;
}
.toff_posts-nav__thumbnail img {
border-radius: 10px;
max-width: 100%;
height: auto;
}
Для правильного отображения в мобильных устройствах надо добавить медиа- запросы:
@media screen and (max-width: 690px) {
.toff_posts-nav {
grid-gap: 15px;
a {
align-items: center;
}
}
.toff_posts-nav > div:nth-child(1) a {
grid-template-columns: 50px 1fr;
text-align: left;
}
.toff_posts-nav > div:nth-child(2) a {
grid-template-columns: 1fr 50px;
text-align: right;
}
}
@media screen and (max-width: 530px) {
.toff_posts-nav {
grid-template-columns: 1fr;
grid-gap: 30px;
}
}
В итоге вы получите такую навигацию по постам как на страницах постов на этом сайте.